
The mobile-first methodology has been an incredibly significant factor for two crucial reasons mainly – one, an expanded number of cell phone clients, and second, Google’s mobile amicable algorithms.
One of the things which need to consider is that the distinction between a decent application and an awful application is typically the nature of its client experience (UX). A decent UX is a thing that isolates effective applications from fruitless ones.
It is intriguing to observe the statistics: More than half of the world uses cell phones and they represent over half of the portion of the world’s web traffic.
Thus, this clearly explains that today, mobile users expect a lot from an app. Features that include speed loading time, ease of use, and durability during the interaction.
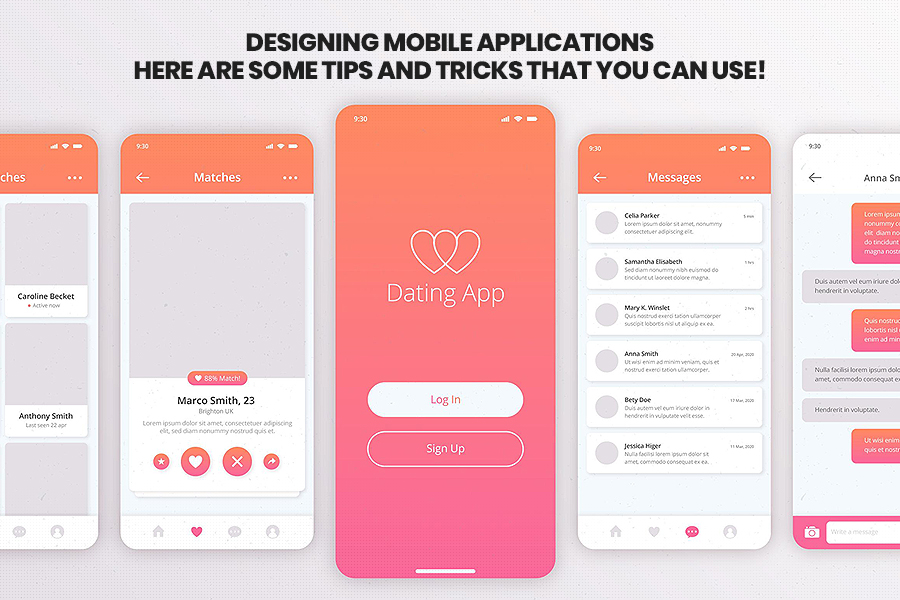
Thus, regardless of whether you’re planning the application yourself or employing an originator, we will offer you some guidance to make your application resemble it’s an honor victor. There are numerous interesting points when structuring for mobile. Here are some of the things and Mobile App Design Tips that you can consider while planning.
Some of the Most Important Mobile App Design Tips and Tricks
Before you start with anything here are Tips and Tricks For Mobile App development
1. Decluttering
Removing the clutter is one of the significant suggestions in “Do’s and Don’ts of Mobile UX Design.” Clutter is one of the most noticeably terrible adversaries of good structure. By jumbling your interface, you over-burden clients with a lot of data: Every additional catch, picture and symbol makes the screen progressively entangled.
Mess is awful on work area, yet it’s far more regrettable on a portable (just in light of the fact that we don’t have as much land on cell phones as we do on work areas and PCs). It’s basic to dispose of anything in a portable plan that isn’t completely important in light of the fact that diminishing mess will improve appreciation. The procedure of utilitarian moderation can assist you with managing the issue of a jumbled UI:
- Downplay content (present the client with just what they have to know on How to Create an Amazing Mobile Apps).
- Downplay interface components. A straightforward plan will keep the client calm with the item.
2. Try not to settle on irregular color decisions
The entirety of the structural components of your application needs to have an unmistakable reason, including the shading perspectives.
Try not to make the hues excessively splendid, differentiating, or hard to peruse. You would prefer not to hurt somebody’s eyes if the hues are too bright. Similar to what we recently talked about as far as staying with what works, utilize regular shading relationship for your catches.
For instance, whatever is yes or proceeds ought to be green, while catches for no or exit ought to be red. On the off chance that you turn around basic shading affiliations, it’s simply going to confound the client. Subsequently, your transformation rates will endure for all the Mobile App Development Company.
3. Stick to center UI Principles

Plan standards ought to consistently be a focus on your structure as they bring you near planning an extraordinary, utilitarian versatile application interface. With immense lumps of information and very restricted space, there are incredible possibilities that you may lose track and wind up wrecked. In any case, this is the point at which your nuts and bolts would direct you back.
- Recognition: Not all things need to be out of the crate. We as creatures love natural things and are alright with them. You need a momentous application not a labyrinth of riddles for clients; in this way, utilize subliminal practices and molded examples. For instance, don’t enhance an installment passage. This is especially for Android App Development Company and iOS development company.
- Consistency: Keeping up consistency over your application will lessen the need to reexamine and recollect; what we should focus on is partner clients with an example and they would figure what should be done without any problem.
- Clearness: Plans ought to consistently assist clients with finishing the given undertaking at the soonest conceivable by making the procedure exceptionally natural. Continue scrutinizing your plans from the point of view of the first-time client, do you comprehend everything in a portion of seconds? in the event that the appropriate response is true, you are going the correct course. Clearness lead towards expelling the pointless and making your structure easier.
4. Plainly separate content
iPhone App Development Company and Android company don’t need distinctive content to run into one another.
With an end goal to be productive in the structure of your application, it’s not generally sensible to have colossal spaces between each line of content. So you’ll have to concoct different approaches to isolate the substance. Without a doubt, you can utilize pictures or page breaks, yet you can’t go that course for each and every line of content. So you can utilize some other simple stunts to recognize one line from another.
For instance, the heading of a specific segment could be all capital letters. At that point directly beneath it, switch back to customary capitalization rules.
You can likewise underline content to make a detachment hindrance. Utilize intense content, differentiating hues, and change the foundation or textual style of various lines of content.
This permits you to fit more on each screen without changing the size of your content.
5. The Page Title
Screen titles on sites are amazing approaches to help the client to remember where they are after they opened 35 tabs and don’t remember the substance. In applications, they occupy the valuable room, and land here is more costly than in Manhattan, so on the off chance that you figure your client won’t overlook which screen they’re on, you can some of the time skip it, or have it vanish until revive or scroll.
Then again, this space can be changed into an inquiry zone when the client needs that work even for Cross-Platform App Development. (In spite of the fact that titles do outline the screen well, and can give the plan a cleaned look.)
6. Offload Tasks
Before you Hire Android App Developer search for anything in the structure that requires client exertion (this may be entering information, settling on a choice, and so forth.) and search for options. For instance, now and again you can reuse recently entered information as opposed to requesting that the client type more, or utilize effectively accessible data to set a shrewd default.
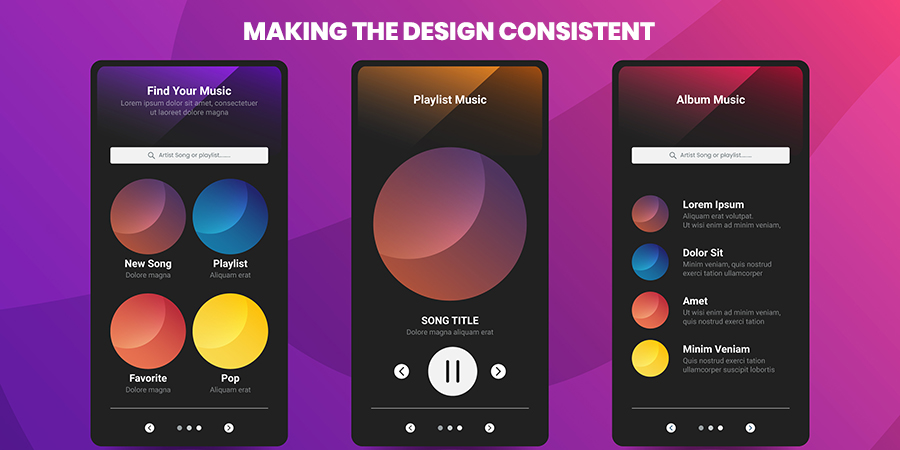
7. Making The design consistent

Consistency is a central rule of structure. Consistency kills disarray. Keeping up a general reliable appearance all through an application is fundamental. With respect to application, consistency implies the accompanying:
- Visual consistency: Typefaces, fastens, and marks should be predictable over the application.
- Practical consistency: Intelligent components should work correspondingly in all pieces of your application.
- Outside consistency: Configuration ought to be reliable over various items and even for App Development India. Along these lines, the client can apply earlier information when utilizing another item.
In the Nutshell
There are various components that ought to be thought of while structuring an application and it is difficult to summarize everything in unimportant five focuses. In any case, the above proposals would guarantee that your structure winds up in a usable and practical plan. In any case, to include that wow factor you should burrow way more profound.
We hope that this article has provided with all the details and information. Hire Mobile App Developer that is able to do it. If you have any doubts regarding the same then you can write to us in the comment section below. Our experts would try to solve it as soon as possible.
Pingback: top university Egypt
Pingback: FiverrEarn
Pingback: Generator Repair near me Manchester
Pingback: cheap sex cams
Pingback: fullersears.com
Pingback: fullersears.com
Pingback: fullersears.com
Pingback: canine probiotics